Startups and faster websites
By Miha Hribar | |
7
minute read
startup
performance
toshl
Let’s face it, running a startup is hard. There are a million things to think about and just as many things can go wrong on a daily basis. Even if you manage to launch your product it will most probably be a flop the first time around. But that doesn’t mean your website should be a flop - it is after all the face of your business.
After examining some of the up and coming startup websites I think we need to revisit on how to make faster websites.
tl;dw - Too long, didn’t wait
A lot of the content is currently being consumed on the go from various mobile devices on shabby networks with limited data plans. If you are trying to make an impression on your customers please let it be that of a fast product. Even if it isn’t.
Don’t blame it all on the server. Only a fraction of the time is spent on the server in your super awesome insert language/framework. In some cases more than 80% of time is spent delivering that website to the client.

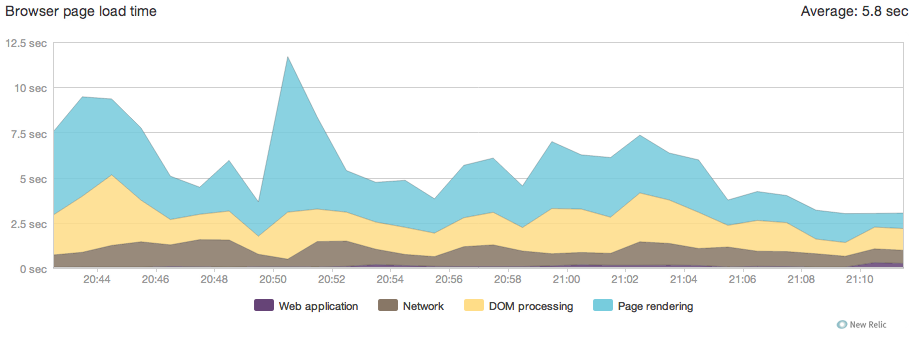
This is a sample of browser load time. The purple represents the application time and you almost can’t see it from the graph. Most of the time is spent delivering the content to the client and then rendering it in the browser.
But in spite all of this we keep focusing on the server side performance, adding database indexes and writing better algorithms, but for what. We are still only improving the 20%. It doesn’t matter if your website is generated in under 200ms if the content takes 10 seconds to get delivered and displayed to the customer who could in fact be a potential investor.
What would a startup do?
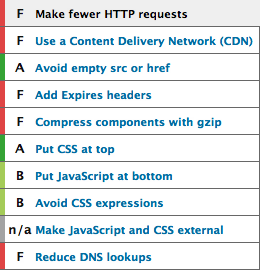
First install the YSlow browser extension and check your own website score. Don’t be alarmed by all the F marks. We can fix them!

Gzip everything
If you are running on a apache it is very simple to enable. Install mod_deflate and stick this in your .htaccess or vhost file.
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/json
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
Gzipping generally reduces the response size by about 70%. Make sure you don’t Gzip your images as they have already been compressed. You could instead run them through JPEGmini which is known to reduce the size by up to 90% in some cases.
Combine and minify CSS and Javascript, use sprites and embed
Reduce the number of requests the client has to do to fetch all the various CSS and Javascript files from your server. Now the common rule is to combine them in one big file and minify. That works well for smaller websites, but for larger this is an overkill.
The way we do it at Toshl is we have a set of common CSS and Javascript files we use on all pages (for layout and functionality that is included on all pages) - so we combine them into one file. Then we have another file that includes just the site specific files, that are usually split into different files for ease of development. So instead of having one file constantly being downloaded we have a common file that is downloaded once and used on all other pages, while the rest is downloaded as a user reaches a specific page. You could treat the landing page as an exception, making sure that page loads the least amount of external resources.
For minification we use YUI Compressor but have been looking at [UglifyJS](https://github.com/mishoo/UglifyJS/ for a while now and it just might find it’s way into our build process. If you don’t have a build process in place check [CodeKit](http://incident57.com/codekit/ for a way to do all of this on the fly while your are developing. Don’t wait for your build scripts and that eventual surprise when your site does not look the same on your machine and in production - let somebody else wear the fail sombrero for a change.

This has been stated many times: use CSS sprites, but one trick I like even more is to embed the image inside CSS. Now this works only for certain situations (like small icons that you really don’t want to put in a separate file). Base64 encode makes the image larger than it could be, but if embedding it means you don’t have to make one request, by all means do it - the embedded image will get cached together with the CSS.
a.icon {
background: url(data:image/png;base64) no-repeat;
}Expires headers and ETags
Save your visitors all the extra requests by correctly setting up caching on your server. Adding a way in the future expire header cuts down all subsequent requests for the same content. Properly setting ETags adds an extra level of caching, not relying exclusively on expires headers, but if you are not using a CDN them disabling them is an even better idea as it lowers the header size for each request made.
For apache this is fairly simple to set up. Install mod_expires and stick this into .htaccess or vhost file and you’re done.
FileETag None
ExpiresActive on
ExpiresDefault [access 1 month[
ExpiresByType image/jpg [access plus 1 year[
ExpiresByType image/gif [access plus 1 year[
ExpiresByType image/jpg [access plus 1 year[
ExpiresByType image/jpeg [access plus 1 year[
ExpiresByType image/png [access plus 1 year[
ExpiresByType image/x-icon [access plus 1 year[
ExpiresByType text/html [access plus 0 seconds[
ExpiresByType text/css [access plus 1 year[
ExpiresByType application/x-javascript [access plus 1 year[
ExpiresByType application/javascript [access plus 1 year[
This might complicate your deployment process somewhat as it now won’t be enough to update the stylesheet file - browsers won’t know it changed until they try to request it again. So the solution is to use versions in your external resource names (style.1.6.css for instance). Just make sure you include that for all your images as well.
CDN
Now I understand that being a startup a CDN is not something your are likely to afford right away, you might not even need it, but it is something to keep in mind. We at Toshl use Amazon Cloud Front for our content delivery and have been using it without a problem for a while now. Our servers are located in Germany and it is enough that our DNS resolve and initial page download take forever in the US, but at least the rest of the process is very snappy.
Conclusion
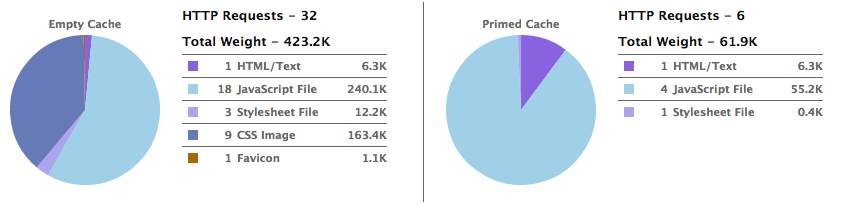
Make the extra effort of speeding up you websites. As you can see, most of the fixes can be implemented very quickly with high reward. Check what a user with a primed cache has to download, compared to an empty cache - which is usually what most websites without all the techniques explained in this article send on each request. Now go and make your website faster.

And just a note of warning, don’t enable caching on your development machine so you won’t spend hours looking at the screen and asking yourself where your mother went wrong.
Further reading
If your haven’t already, pick up these two books. Your users will thank you.